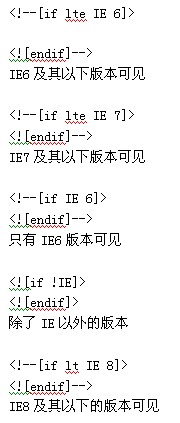
北京北大青鳥學校學術部老師介紹:IE下判斷IE版本的語句


lte:就是Less than or equal to的簡寫,也就是小于或等于的意思。
lt :就是Less than的簡寫,也就是小于的意思。
gte:就是Greater than or equal to的簡寫,也就是大于或等于的意思。
gt :就是Greater than的簡寫,也就是大于的意思。
! : 就是不等于的意思,跟javascript里的不等于判斷符相同
(北京北大青鳥學校)
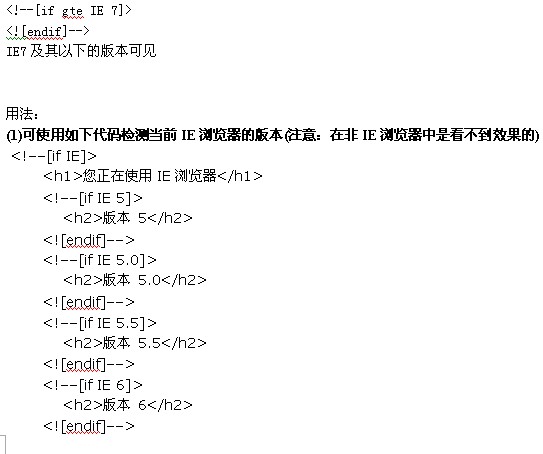
(2)應該如何應用條件注釋
本文一開始就說明了,因為IE各版本的瀏覽器對我們制作的WEB標準的頁面解釋不一樣,具體就是對CSS的解釋不同,我們為了兼容這些,可運用條件注釋來各自定義,最終達到兼容的目的。比如:
這其中就區分了IE7和IE6向下的瀏覽器對CSS的執行,達到兼容的目的。同時,首行默認的css.css還能與其他非IE瀏覽器實現兼容。
北京北大青鳥學校老師提醒:默認的CSS樣式應該位于HTML文檔的首行,進行條件注釋判斷的所有內容必須位于該默認樣式之后。
比如如下代碼,在IE瀏覽器下執行顯示為紅色,而在非IE瀏覽器下顯示為黑色。如果把條件注釋判斷放在首行,則不能實現。該例題很能說明網頁對IE瀏覽器和非IE瀏覽器間的兼容性問題解決。

同時,有人會試圖使用來定義非IE瀏覽器下的狀況,但注意:條件注釋只有在IE瀏覽器下才能執行,這個代碼在非IE瀏覽下非單不是執行該條件下的定義,而是當做注釋視而不見。
正常就是默認的樣式,對IE瀏覽器需要特殊處理的,才進行條件注釋。在HTML文件里,而不能在CSS文件中使用。
現在的DWcs4里面,已經裝備了這些注釋:在“窗口-->代碼片段-->注釋”里。(北京北大青鳥學校提供)